全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了部分常用配置选项的 app.json :
{ //页面文件的路径 "pages": [ "pages/index/index", "pages/logs/index" ], //所有主体窗口表现 "window": { "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
}, //多 tabbar "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "navigateToMiniProgramAppIdList": [ "wxe5f52902cf4de896" ] } sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
完整配置项说明请参考
例1:
{ "rules":[{ "action": "allow", "page": "*" }] } 所有页面都会被微信索引(默认情况)
例2:
{ "rules":[{ "action": "disallow", "page": "path/to/page" }] } 配置 path/to/page 页面不被索引,其余页面允许被索引
例3:
{ "rules":[{ "action": "allow", "page": "path/to/page" }, { "action": "disallow", "page": "*" }] } 配置 path/to/page 页面被索引,其余页面不被索引
例4:
{ "rules":[{ "action": "allow", "page": "path/to/page", "params": ["a", "b"], "matching": "inclusive" }, { "action": "allow", "page": "*" }] } 包含 a 和 b 参数的 path/to/page 页面会被微信优先索引,其他页面都会被索引,例如:
path/to/page?a=1&b=2=> 优先被索引path/to/page?a=1&b=2&c=3=> 优先被索引path/to/page=> 被索引path/to/page?a=1=> 被索引- 其他页面都会被索引
例5:
{ "rules":[{ "action": "allow", "page": "path/to/page", "params": ["a", "b"], "matching": "inclusive" }, { "action": "disallow", "page": "*" }, { "action": "allow", "page": "*" }] } path/to/page?a=1&b=2=> 优先被索引path/to/page?a=1&b=2&c=3=> 优先被索引path/to/page=> 不被索引path/to/page?a=1=> 不被索引- 其他页面不会被索引
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "*"} 是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引
如何调试
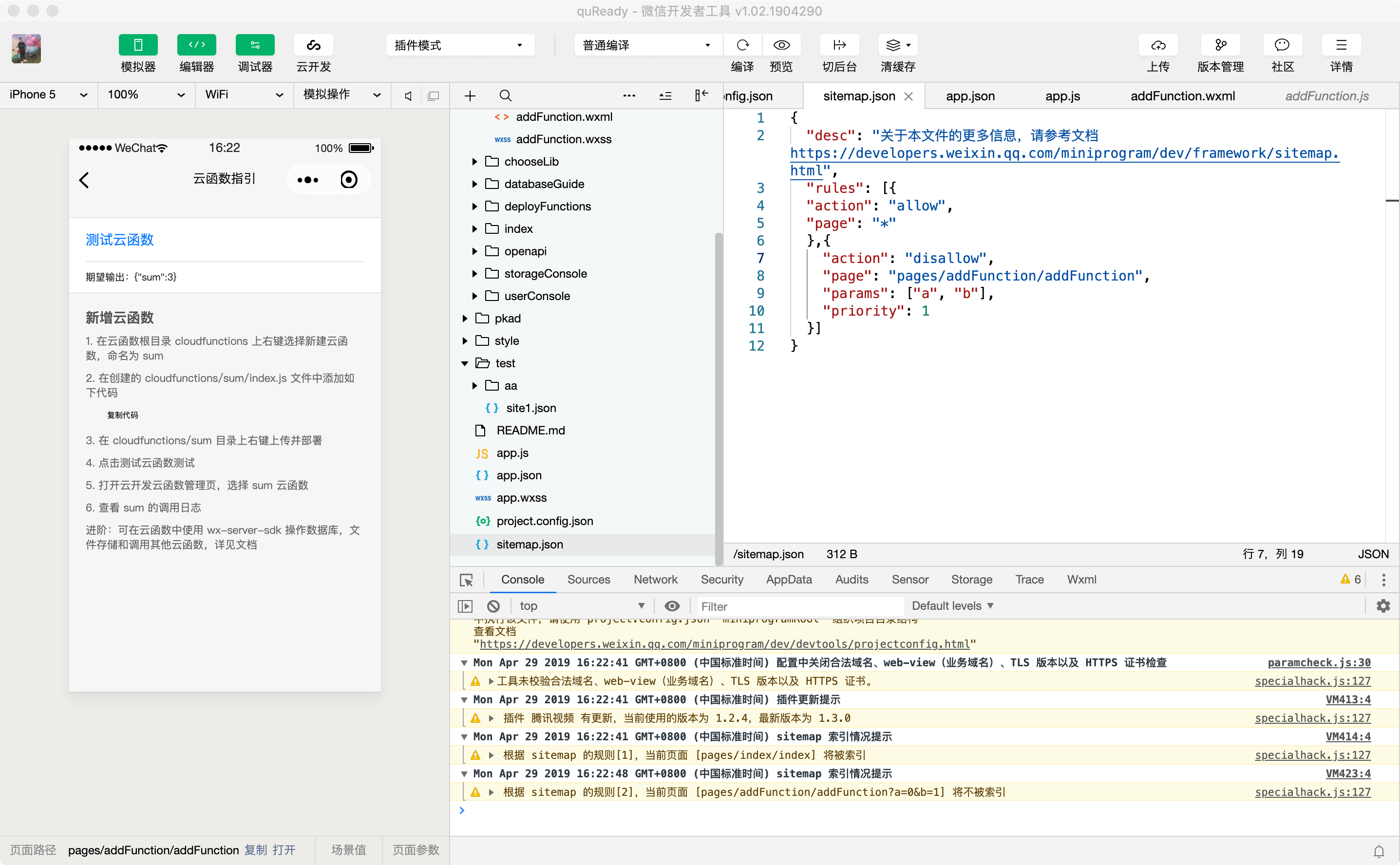
当在小程序项目中设置了 sitemap 的配置文件(默认为 sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息( 最新版本的开发者工具支持索引提示)

注:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false